Как делать дизайн сайтов - Как сделать макет или дизайн сайта в Photoshop

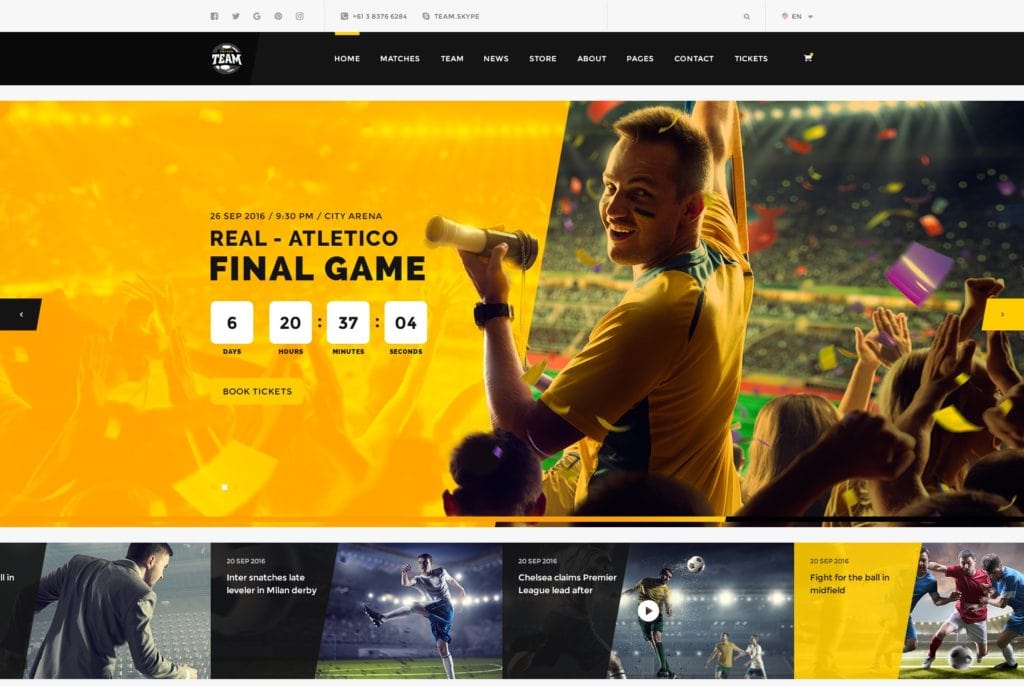
Как сделать макет сайта. Примеры хорошего и плохого дизайна
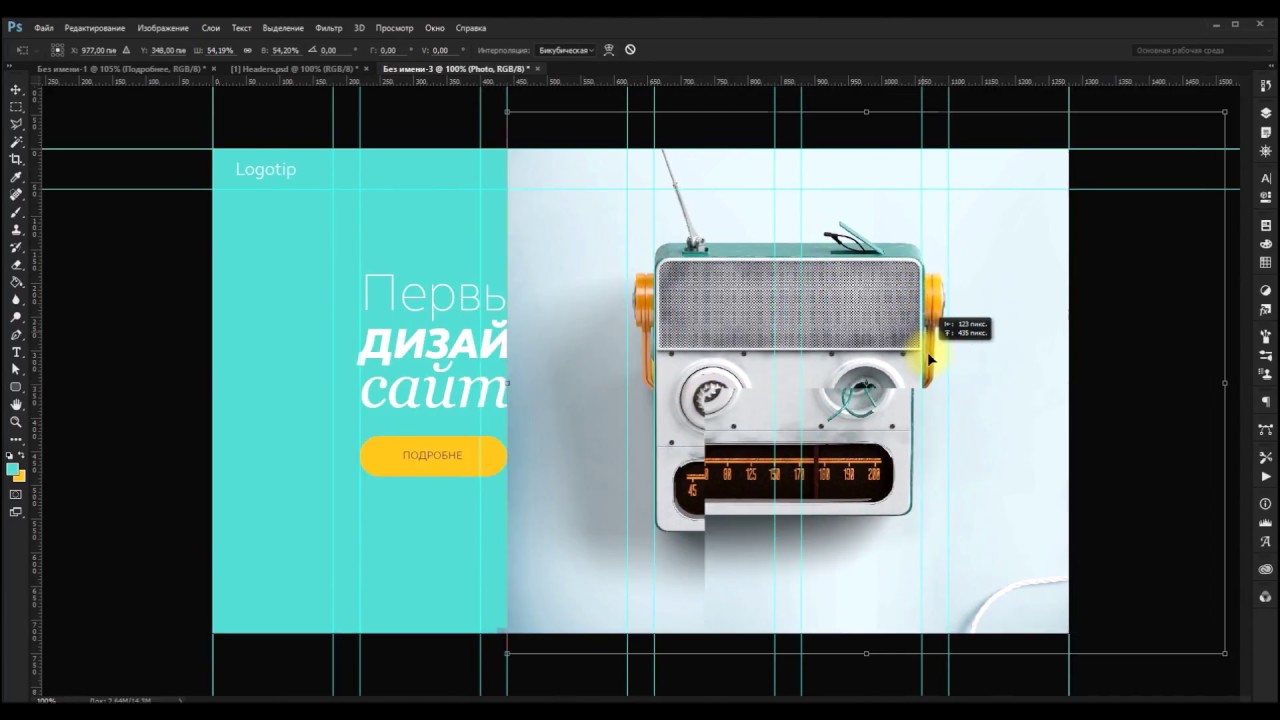
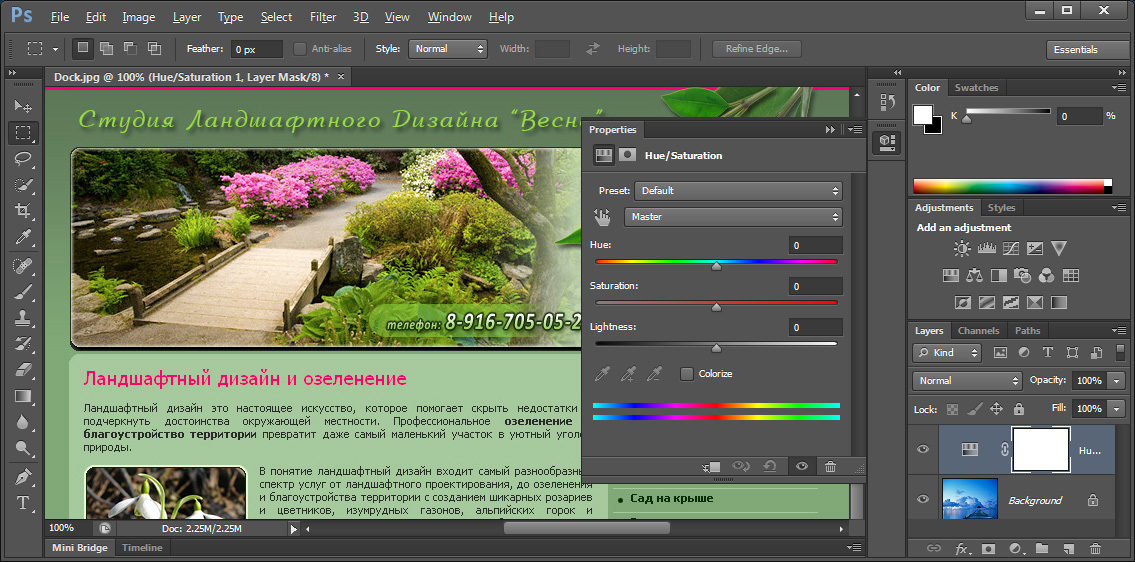
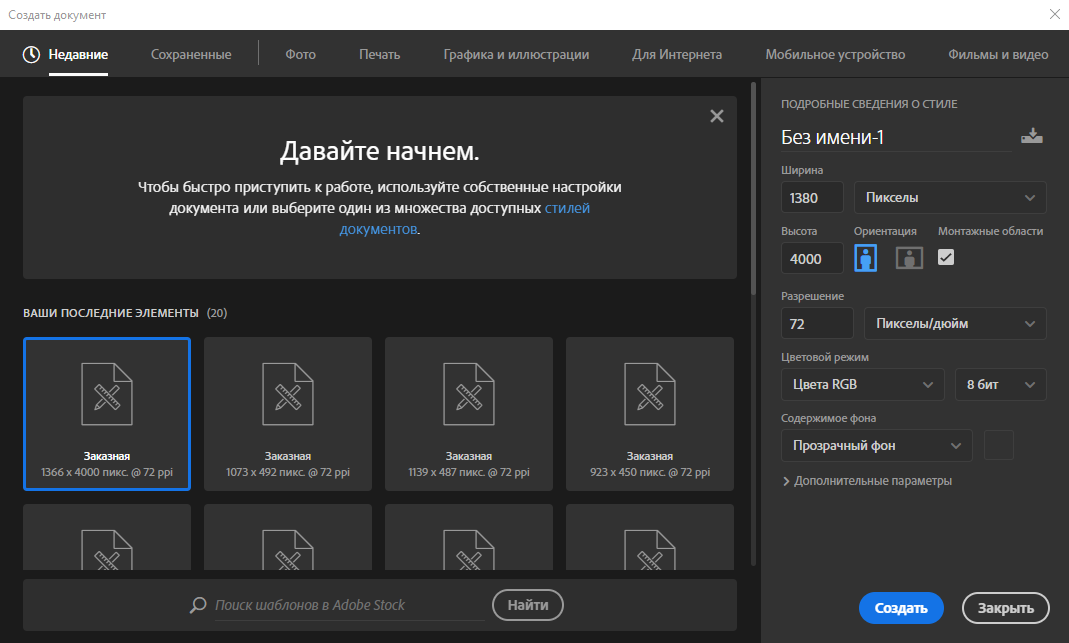
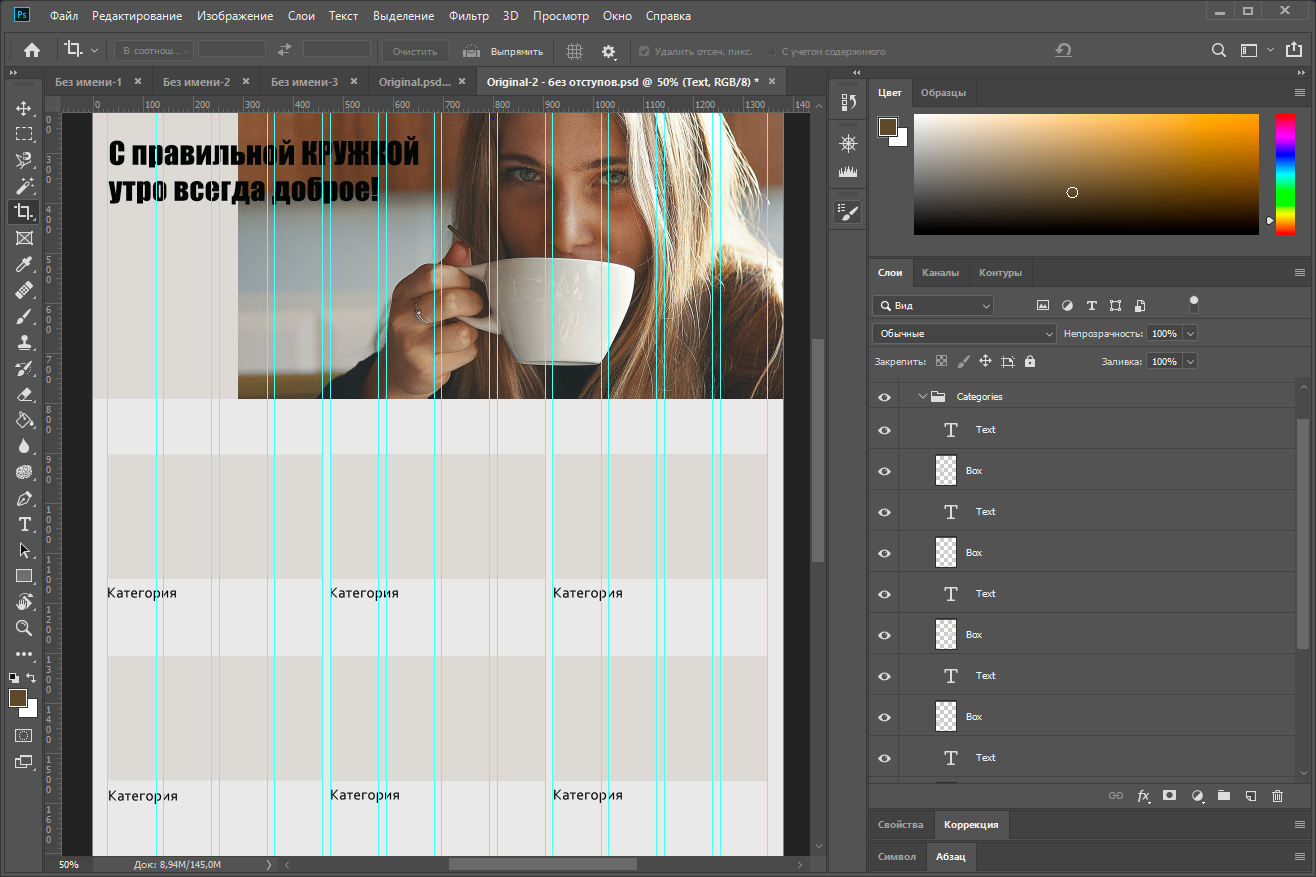
Создание дизайна сайта в фотошопе с нуля. Обрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать











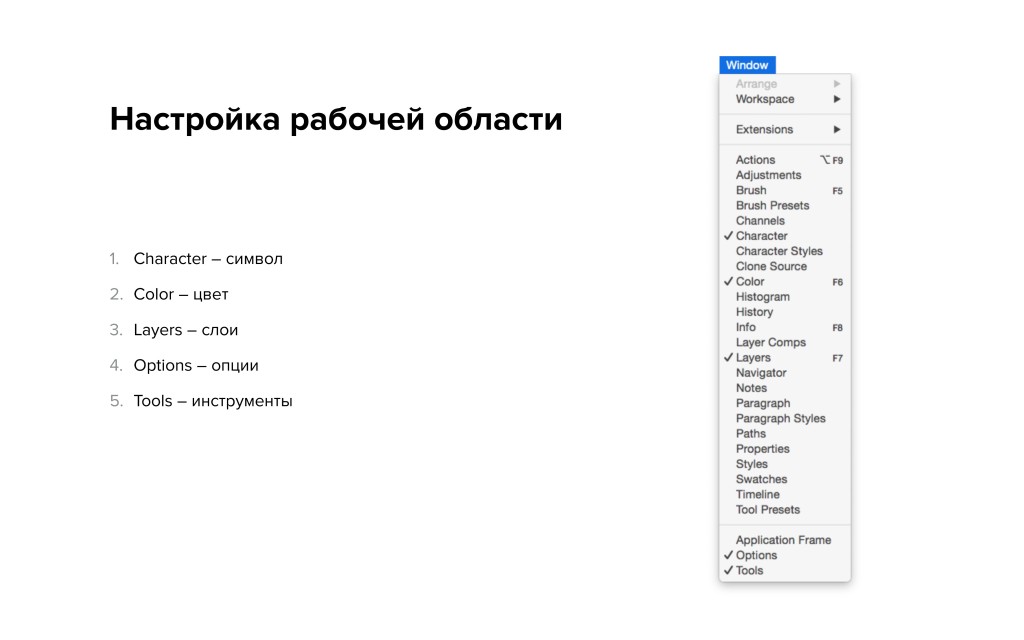
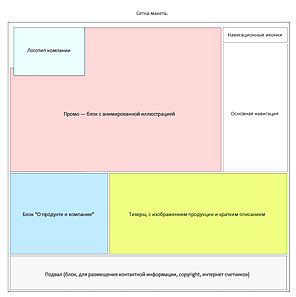
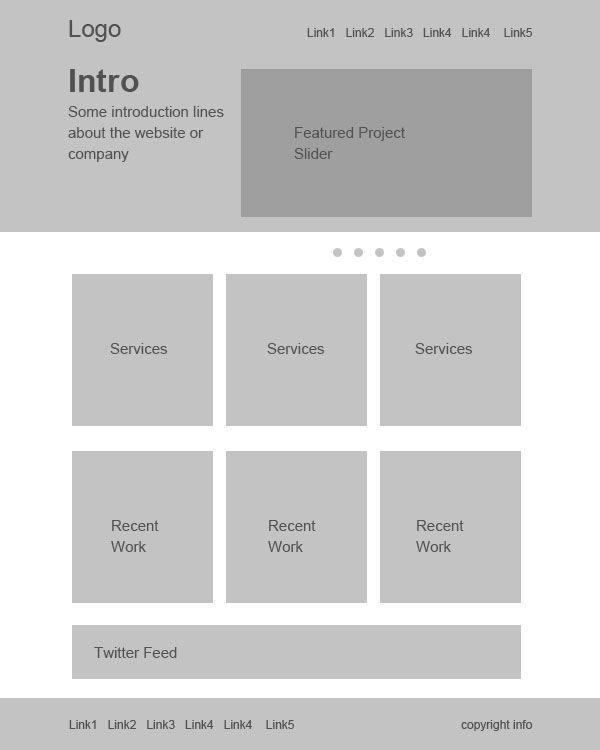
Бесплатные курсы по it-профессиям на FreeTutorials. Photoshop — крайне популярная среди веб-дизайнеров программа, для многих даже стандарт. И если речь заходит о макете сайта, то в большинстве случаев под ним подразумевается файл формата. Перед непосредственно созданием макета необходимо определиться со структурой сайта, продумать навигацию, представлять себе, где какие блоки и элементы будут располагаться. Придумайте и продумайте структуру. Не лишним будет отрисовать её на листе бумаги или в самом Photoshop.
- Продолжение
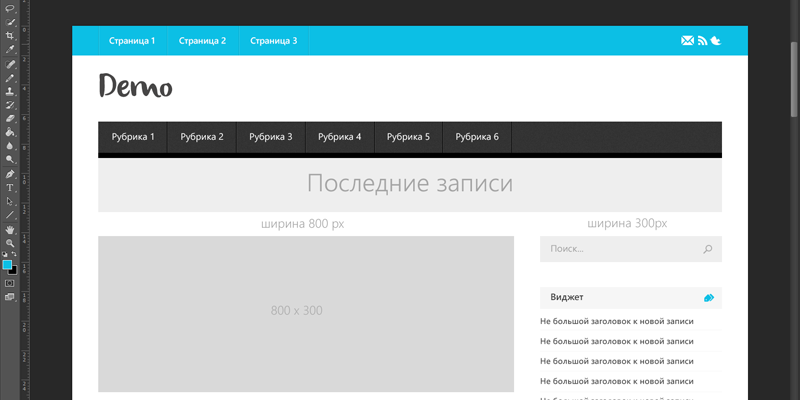
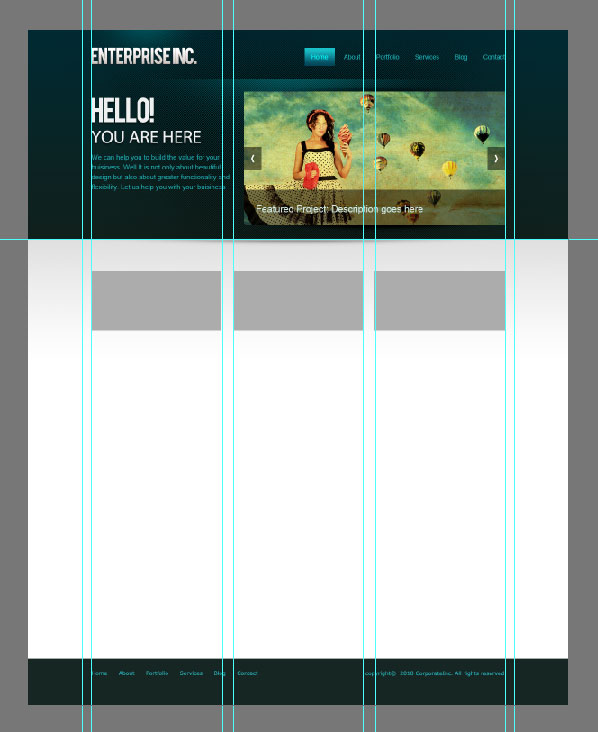
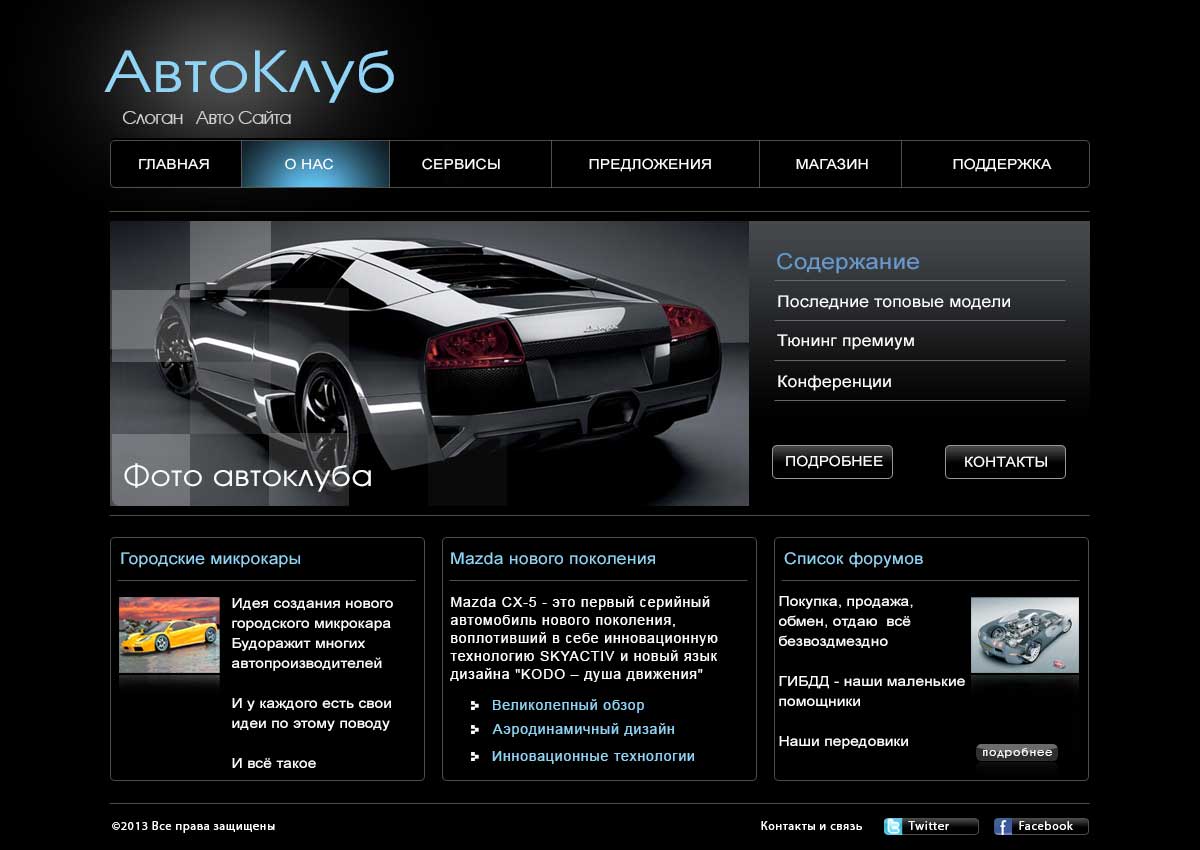
- Начнем с макета страницы, а затем перейдем к разработке ее отдельных элементов. Результатом будет современный макет веб-страницы, готовый к верстке:.
- Приветствую всех на fotodizart. В сегодняшней небольшой статье я бы хотел поговорить о размерах, которые необходимо выбирать при создание дизайна сайта в фотошопе.
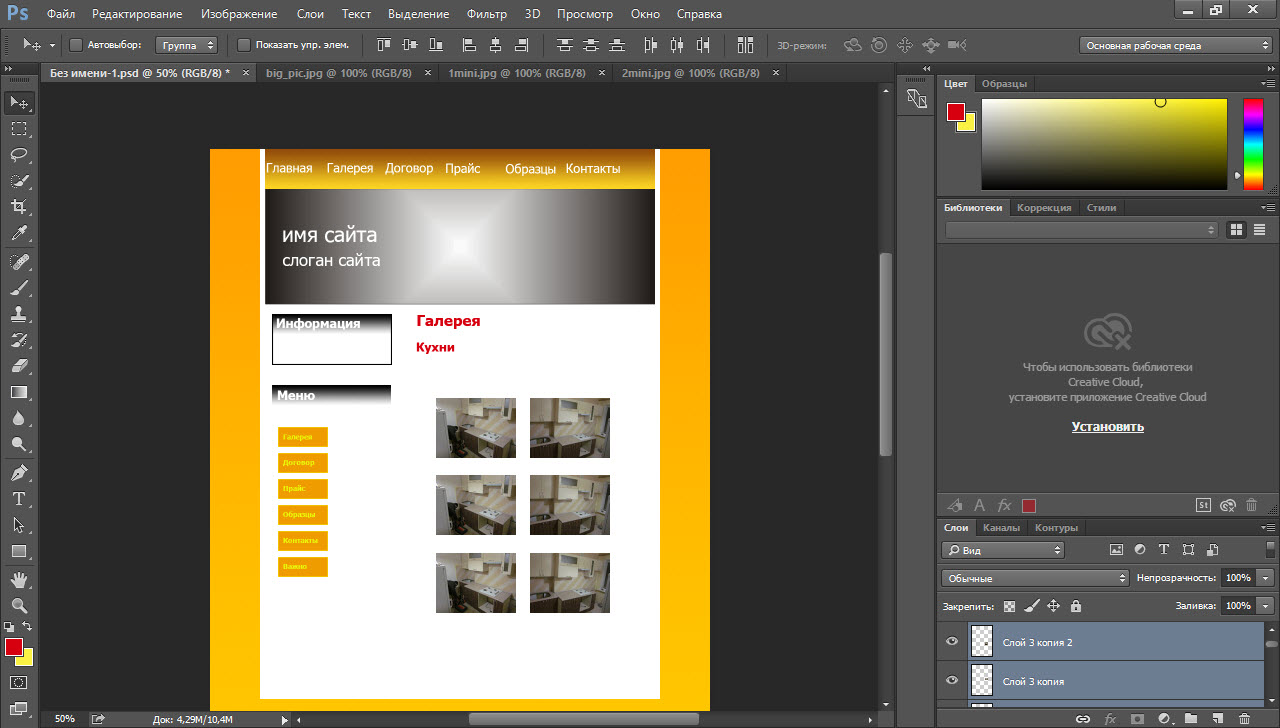
- Создание привлекательных и функциональных веб-макетов — неотъемлемая часть жизни веб-дизайнера. В этом уроке мы будем создавать профессиональный макет сайта с нуля.
- Профессиональный макет сайта в фотошоп
- Если вы хотите самостоятельно создать веб-страницу, разберитесь, как сделать сайт в Фотошопе.
- Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи.
- По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить.






Разработку сайта дизайнер начинает с поиска референсов. Анализирует тренды, продумывает будущую структуру. Затем визуализирует идеи в специальной программе и создаёт макет — предварительный набросок дизайна.